Welcome to the ESLint React documentation.
A set of composable ESLint rules for libraries and frameworks that use React as a UI runtime.
Features
- Flexible: Increased flexibility with more granular severity control.
- Comprehensive: First-class support for TypeScript, React 19, polymorphic components.
- Advanced Analysis: Handles complex scenarios and identifies problems that other tools might miss.
Public packages
All-in-one plugins
- @eslint-react/eslint-plugin - The main ESLint plugin package including all rules and config presets in this repository.
Modular plugins
- eslint-plugin-react-x - Core rules (renderer-agnostic, compatible with x-platform).
- eslint-plugin-react-dom - DOM specific rules for React DOM.
- eslint-plugin-react-web-api - Rules for interacting with Web APIs.
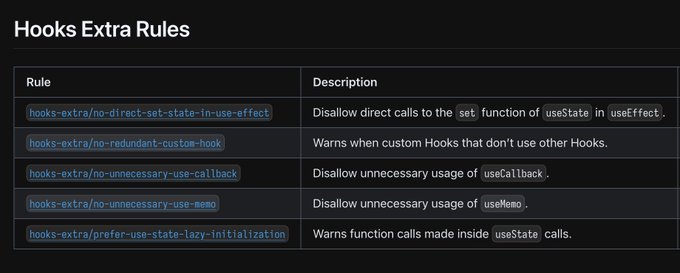
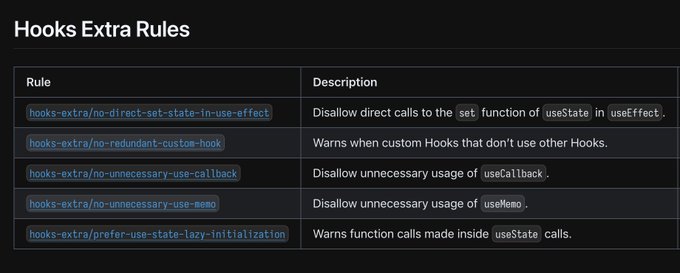
- eslint-plugin-react-hooks-extra - Extra React Hooks rules.
- eslint-plugin-react-naming-convention - Naming convention rules.
One thing I miss in Biome linter is @Rel1cx hook rules eslint-react.xyz/docs/rules/ove…
I settled on this eslint plugin. Tons of great rules, including a no-leaked-conditional-rendering rule that needs type info and therefore knows when to complain. Thanks @karlhorky for recommending 🙏 eslint-react.xyz/docs/rules/no-…
What's the eslint rule that automatically converts all { foo && <Foo /> } expressions inside JSX into { foo ? <Foo /> : null } ❓
If you are using React or React Native, you must use this ESLint preset and especially these rules eslint-react.xyz/docs/rules/hoo…
We just turned on the no-direct-set-state-in-use-effect rule and it was pretty straightforward to remove a lot of effects. It's a great rule: eslint-react.xyz/docs/rules/hoo…